Web Design: Fixed-Layout vs Flowed-Layout
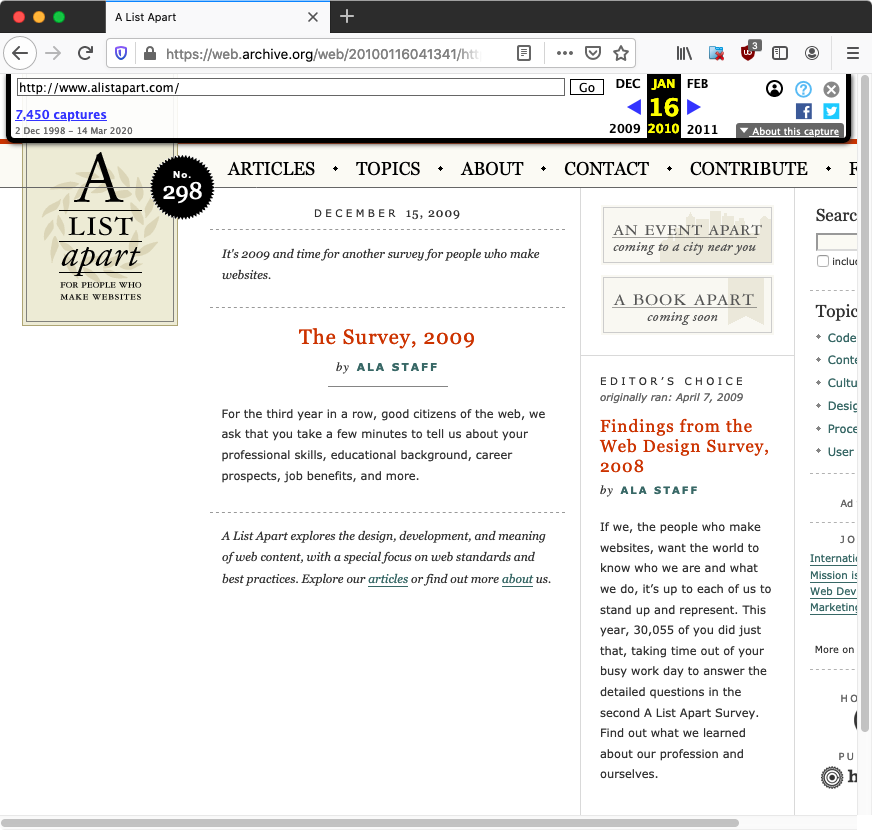
Many websites, when you increase the font size, part of the text went off window. It forces you to enlarge the window. Bad design. If you gonna do that, goto PDF.
Here is examples:

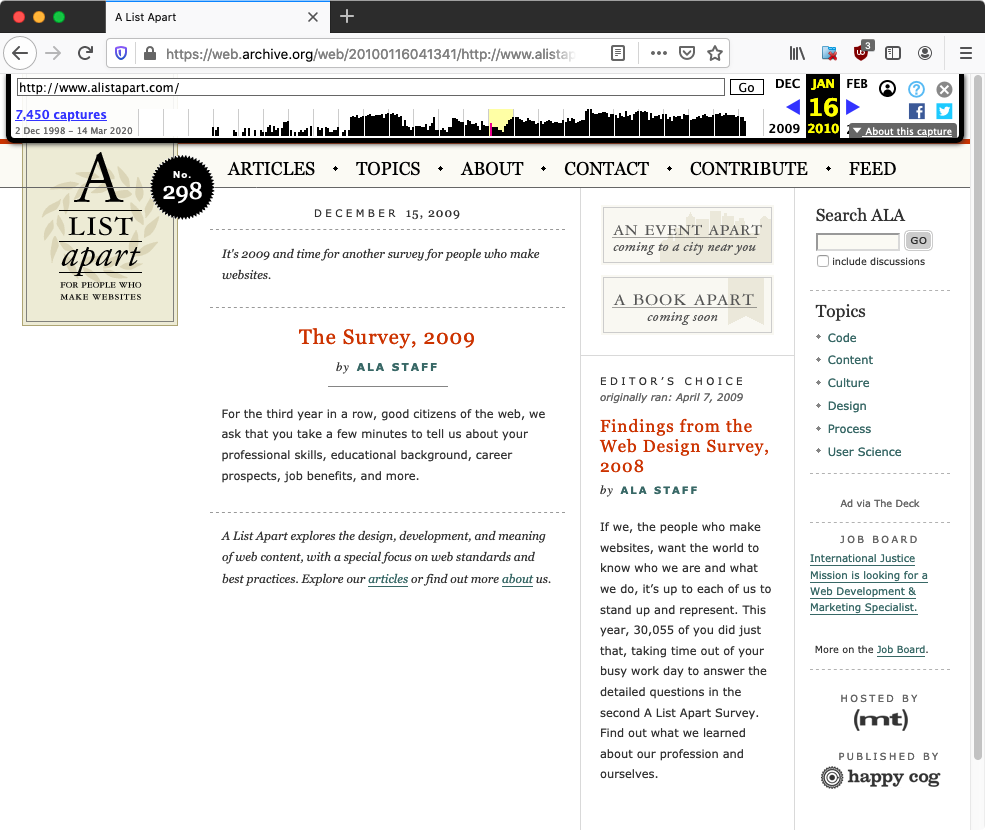
Note Fixed-Layout design.

(note: alistapart site changed as of 2013-03-17 so now it is flowed.)
another example:
- Compare JavaScript frameworks
- By Joe Lennon.
http://www.ibm.com/developerworks/web/library/wa-jsframeworks/?ca=dgr-dwexnbarbw
Their content are excellent, however.
The biggest transgressor of this, is apple.com. However, Apple.com is quite well designed, and i never had to enlarge font.
In web design, there's flowed layout vs fixed-layout design. Both have advantages.
Fixed-layout is especially important for print media, such as newspaper, magazine, books. These, you need efficient use of space, and no large gaps between columns. That usually requires you to have tight control down to pixels of every element.
But as digital documents, fixed-layout is not suitable because you need your document to be displayed on screens of various size, from palm sized devices to huge cinema screens. And with screens, you have the concept of scroll instead of fixed pages. There isn't a worry of white gaps as in printed media, in fact gaps make the doc's structure more clear, and you have links, buttons, etc that can do pop-ups, frames, tabs, and windows can be positioned side by side or re-sized, moved, which gives user much better control in reading the document. So, flowed makes much more sense.